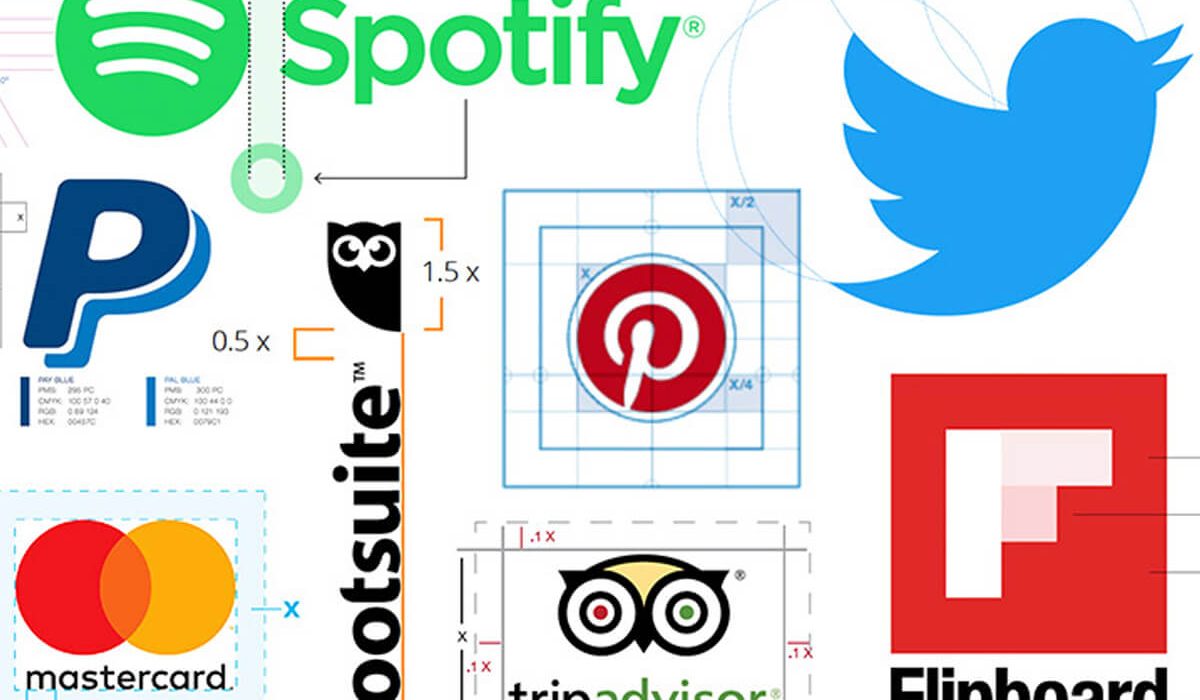
A importância de linhas de guia

UX é objetividade
5 de novembro de 2019
UX é empatia
7 de novembro de 2019Muita gente faz as coisas no “olhômetro”, o que dependendo do objetivo final às vezes oferece um bom resultado, ás vezes…

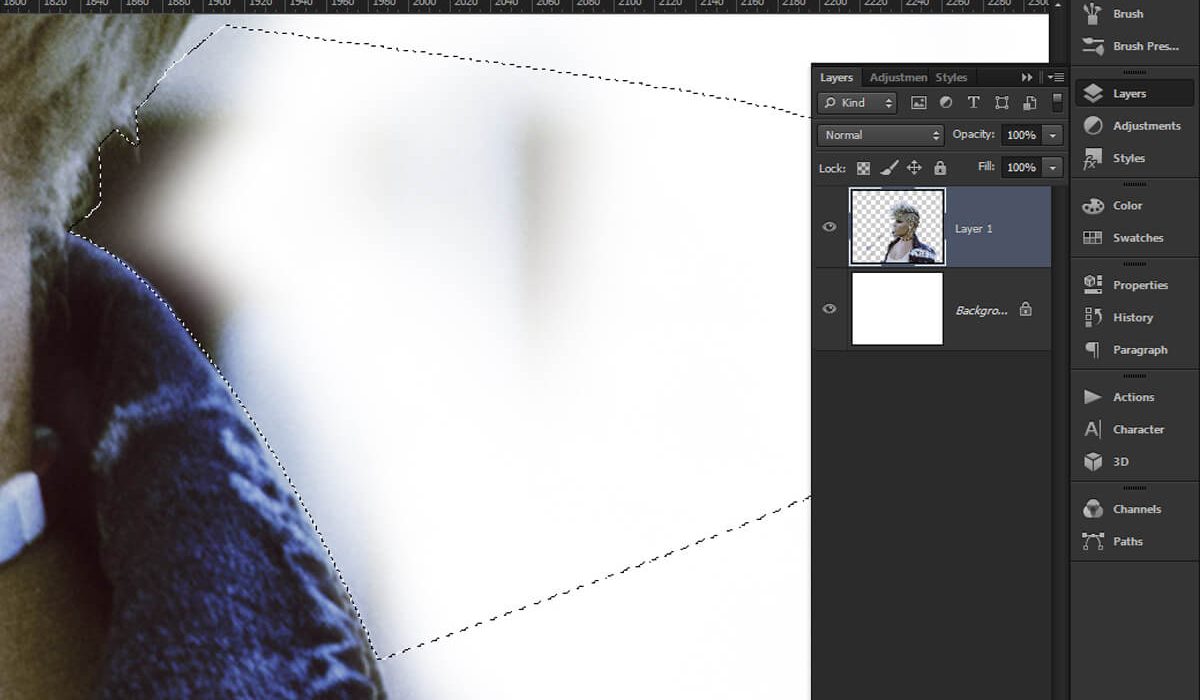
Mas, para algo com mais precisão, um recurso bacana e indispensável é o uso das linhas guias, seja ela usada no Photoshop, Corel, Illustrator ou qualquer outro programa de edição de imagem, leigos em design costumam jogar elementos nos espaços em branco da composição, sem levarem em consideração a relação dos objetos entre si.
O alinhamento é um princípio eficaz na unificação da estética.
Como nem sempre é possível manter todos elementos fisicamente próximos, o princípio do Alinhamento deixa claro ao leitor que apesar de determinados objetos não estarem agrupados eles fazem parte da mesma composição.
A arte em questão pode ser material impresso, artes para divulgação online, mídias de rua dentre outros o processo de diagramação é um bom caminho afinal, leigos em design costumam jogar elementos nos espaços em branco da composição, sem levarem em consideração a relação dos objetos entre si. O alinhamento é um princípio eficaz na unificação da estética.
Como nem sempre é possível manter todos elementos fisicamente próximos, o princípio do Alinhamento deixa claro ao leitor que apesar de determinados objetos não estarem agrupados eles fazem parte da mesma composição.
A anatomia de um Grid
Cada parte de um grid tem um nome, uma função, por isso vamos conferir agora os elementos que compõem um grid. Vamos lá?
Margens
São os espaços negativos (em branco) entre o limite da página (borda) e o início do Conteúdo. As margens enquadram o conteúdo, auxiliam na questão do manuseio (quando se trata do impresso), dão “respiro” aos textos e imagens proporcionando também descanso dos olhos, além de servirem como um espaço para informações secundárias.
Guias horizontais
São os alinhamentos horizontais. As faixas quebram o espaço horizontalmente. São usadas para orientar os olhos na leitura e também para criar diferentes inícios, pausas, áreas de respiro (em branco) para os textos e imagens.
Colunas
São as estruturas verticais que criam divisões horizontais, delimitam o espaço a ser ocupado pelo conteúdo entre as margens. A largura e quantidade das colunas é indeterminado, depende do projeto e do que o designer definir ser o melhor.
Módulos
São unidades formadas através da junção da coluna com a linha base.
Zonas Especiais
São conjuntos de módulos, que formam uma unidade.
Calhas(gutters)
São os espaços em branco de separação entre colunas e linhas.